

























|
|

As SVG(Scalable Vector Graphics) is emerging as a promising graphics format
for a wide range of domains and applications, bridging it with Java becomes important.
This page explains how Batik's SVGGraphics2D, refered to as the SVG Generator, makes
this possible. It is devided into three parts:
|
|
On the Java platform, all rendering goes through the java.awt.Graphics2D
abstract class, which offers methods such as drawRect, fillRect, or
drawString. There are specialized
implementations of this abstract class for each type of output, such as a monitor or a printer.
SVGGraphics2D is a new implementation of that interface that generates SVG content instead of
drawing to a screen or a printer.
SVGGraphics2D provides the following:
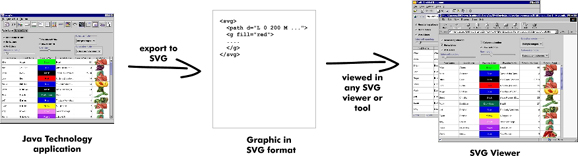
- Allows applications to export their graphics into SVG format.
- Does not require any modification of the graphics code to export to SVG.
- Offers the user the ability to use the DOM API to manipulate the generated document.

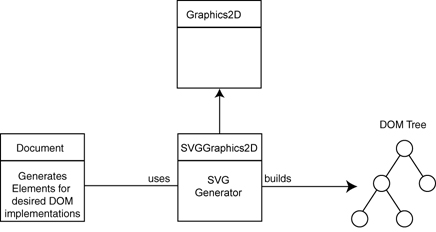
The above figure shows how the generator works with the DOM API. The W3C has defined an API for representing
XML content with a Java programming language object. That API allows programmers to manipulate, create,
and/or modify XML content in memory. The DOM API contains interfaces such as Document,
Element, and Attr,
which model the Java programming language equivalent of XML documents, elements and attributes.
The generator manages a tree of DOM objects that represent the SVG content corresponding to the rendering
calls made on the SVGGraphics2D instance. In other words, every time a program invokes a rendering method,
such as fillRect, on a SVGGraphics2D instance, a new DOM object, representing
the SVG equivalent, is appended
to the DOM tree (for example a <rect> element will be appended after the fillRect method
has been invoked).
The programmer using this generator can then access the DOM tree to further manipulate it or can directly
write the content to an output stream, as we see in the following section.
|
|
From the figure in the previous section we can see that in order for an instance of SVGGraphics2D to build
the SVG content(the DOM tree), an instance of DOM's Document class is needed. The DOM tree is an in-memory
representation of the SVG document, which can be further manipulated by the user using DOM API or be streamed
out into any java.io.Writer.
The following excerpted code example shows how to generate SVG content from Java graphics.
 |  |  |  |
import java.awt.Rectangle;
import java.awt.Graphics2D;
import java.awt.Color;
import java.io.Writer;
import java.io.OutputStreamWriter;
import java.io.IOException;
import org.apache.batik.util.awt.svg.SVGGraphics2D;
import org.apache.batik.dom.GenericDOMImplementation;
import org.w3c.dom.Document;
import org.w3c.dom.DOMImplementation;
public class TestSVGGen {
public void paint(Graphics2D g2d) {
g2d.setPaint(Color.red);
g2d.fill(new Rectangle(10, 10, 100, 100));
}
public static void main(String [] args) throws IOException {
// Get a DOMImplementation
DOMImplementation domImpl =
GenericDOMImplementation.getDOMImplementation();
// Create an instance of org.w3c.dom.Document
Document document = domImpl.createDocument(null, "svg", null);
// Create an instance of the SVG Generator
SVGGraphics2D svgGenerator = new SVGGraphics2D(document);
// Ask the test to render into the SVG Graphics2D implementation
TestSVGGen test = new TestSVGGen();
test.paint(svgGenerator);
// Finally, stream out SVG to the standard output using UTF-8
// character to byte encoding
boolean useCSS = true; // we want to use CSS style attribute
Writer out = new OutputStreamWriter(System.out, "UTF-8");
svgGenerator.stream(out, useCSS);
}
}
|  |  |  |  |
We can see that generating SVG content from our TestSVGGen instance is a three step
process:
1. Create an instance of org.w3c.dom.Document that the generator will use to build its XML content;
create a SVG generator using the Document instance.
 |  |  |  |
// Get a DOMImplementation
DOMImplementation domImpl =
GenericDOMImplementation.getDOMImplementation();
// Create an instance of org.w3c.dom.Document
Document document = domImpl.createDocument(null, "svg", null);
// Create an instance of the SVG Generator
SVGGraphics2D svgGenerator = new SVGGraphics2D(document);
|  |  |  |  |
2. Invoke the rendering code on our SVG generator. In our example, we invoke TestSVGGen's
paint method:
 |  |  |  |
// Ask the test to render into the SVG Graphics2D implementation
TestSVGGen test = new TestSVGGen();
test.paint(svgGenerator);
|  |  |  |  |
3. Stream out the SVG content. The SVG generator can stream its content into any java.io.Writer. In our
example, we stream the content to the standard output stream:
 |  |  |  |
// Finally, stream out SVG to the standard output using UTF-8
// character to byte encoding
boolean useCSS = true; // we want to use CSS style attribute
Writer out = new OutputStreamWriter(System.out, "UTF-8");
svgGenerator.stream(out, useCSS);
|  |  |  |  |
SVG has two ways of expressing properties, such as the fill color: either XML attributes or CSS values.
The 'useCss' parameter allows the user to control that option.
|
|
|

