

























|
|

This page describes the main features of the SVG Viewer that comes with Batik.
It discusses the following:
|
|
Refer to the download area to find out how to
download Batik. Remember that you can get either the developer distribution
or the binary distribution.
|
|
The method for starting the viewer depends on the distribution of Batik
that you chose to download. The following describes how to start the viewer
for each distribution
|
|
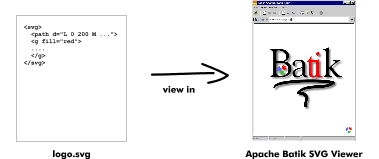
There are several ways to view an SVG file. The following sections explain each method
|

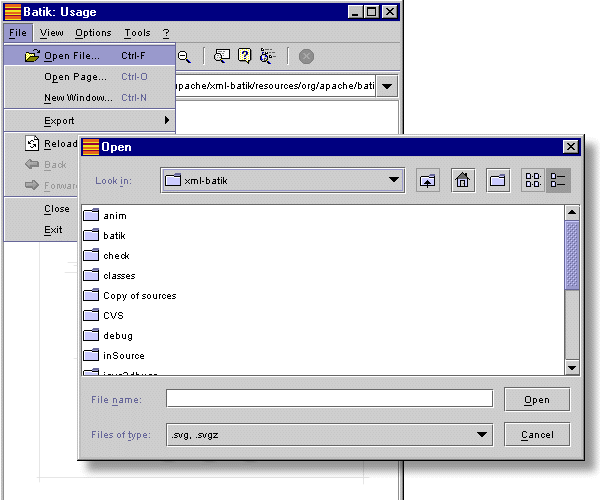
In situations where you have an SVG file locally on the machine where you are running the
Batik SVG viewer, you can use the "File->File Open" menu item to open that file, or use
the "Ctrl-F" key accelerator. Doing so brings up a file choser that lets you select the file
you want to view.
|
|
|

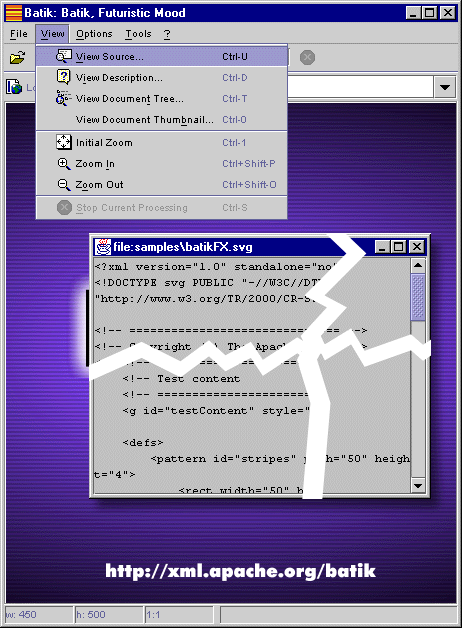
When the viewer displays an SVG file, you can select
the "View-> View Source..." menu item or use the Ctrl-U keyboard accelerator to view the
source code.
|
 |  |  |  |  Zooming, panning and rotating documents Zooming, panning and rotating documents |  |  |  |  |
|


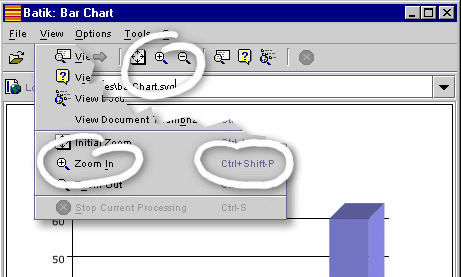
There are several methods to zoom in an SVG Document:
- You can select the "View -> Zoom In" menu item
- You can click on the "Zoom In" tool bar buttom (the one that shows a magnifying glass
with a "+" sign)
- You can use the "Ctrl+Shift+P" keyboard acceleration
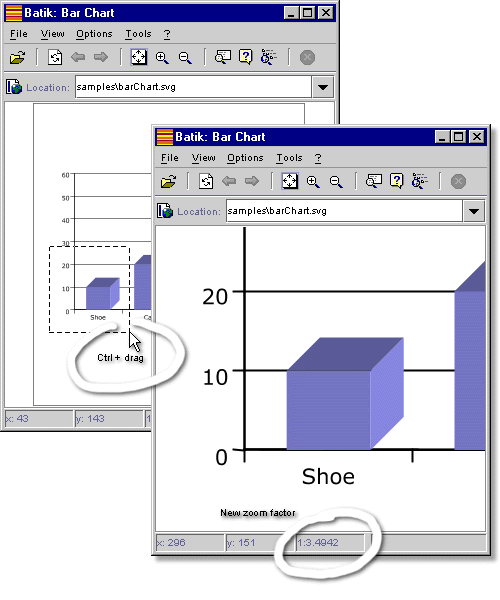
- If the mouse is over the document in the display area, you can press the Ctrl key
then click the left mouse button and drag to select the area of interest in the document
|
|

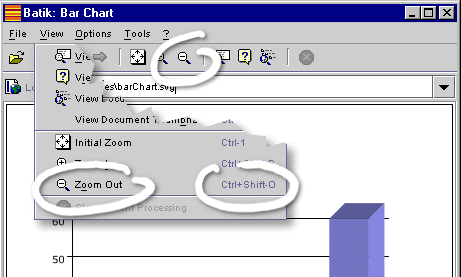
There are several methods to zoom out in an SVG Document:
- You can select the "View -> Zoom Out" menu item
- You can click on the "Zoom Out" tool bar buttom (the one that shows a magnifying glass
with a "-" sign)
- You can use the "Ctrl+Shift+O" keyboard acceleration
|
|

Some documents are too big to fit into the viewer, especially when you zoom in with a
large zoom factor. In these circumstances, it is usefull to be able to 'move around' the
document and pan to view different parts of the documents. Again, there are multiple ways
to do this:
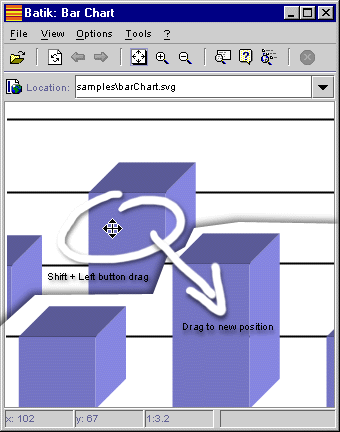
- With the mouse cursor over the SVG document, press the Shift key and then
click and drag the left mouse button to a new location. When you release the
mouse, the document will be translated to the new mouse location.
- If you have the thumbnail open, you can select the market showing the current
area of interest and move it to the desired location
|
|

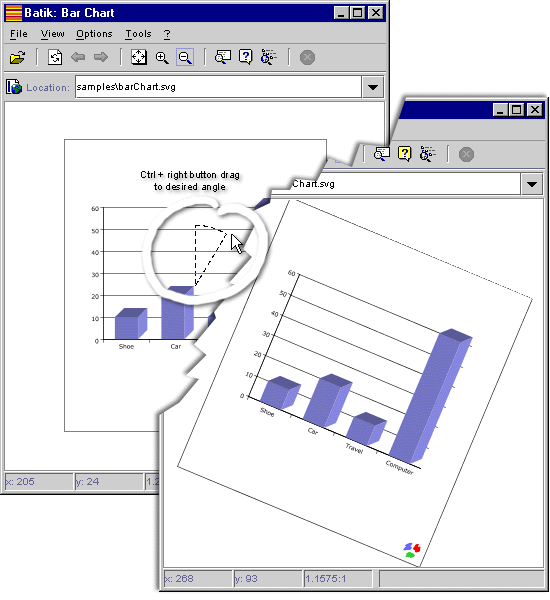
It is sometimes useful to be able to rotate a document (maps for example). You can
do this in the Batik viewer by first pressing the Ctrl key and then clicking and dragging
the left mouse button to a new location. A marker will show the rotation angle corresponding
to the new mouse cursor location. When you are satisfied with that angle, you can release
the mouse button and the document will be displayed with the rotation you have specified.
|
|

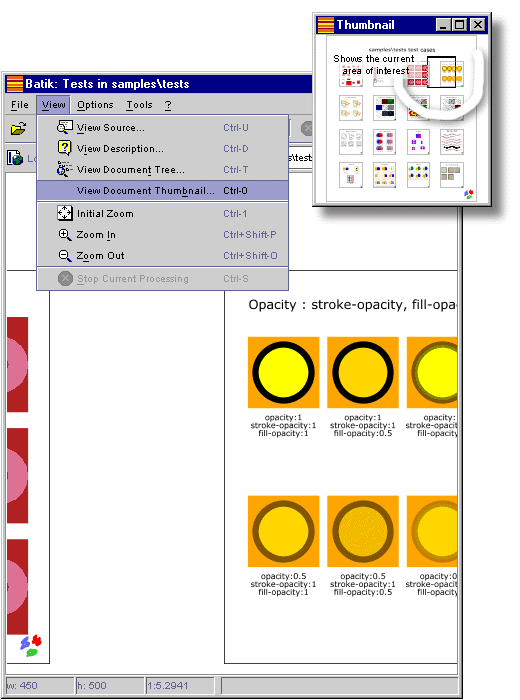
Panning in the document window can be difficult after you have zoomed into a document
because you cannot see the whole document. Panning on large documents (or with a large
zoom factor) is made easy by the thumbnail that you can bring up through the
"View -> View Document Thumbnail" menu item or Ctrl-O keyboard acceleration. The
thumbnail shows a rectangular marker that represents the "Area of Interest", i.e., the
region currently displayed in the window (the visible portion of the document). You
can grag that little marker with the left mouse button and drag it to another area
of interest to view a different portion of the document in the main window.
|
|
|
|

