
<APPLET CODE="colors.class" WIDTH=500 HEIGHT=60 NAME="colorApp">
</APPLET>
<FORM NAME=colorText>
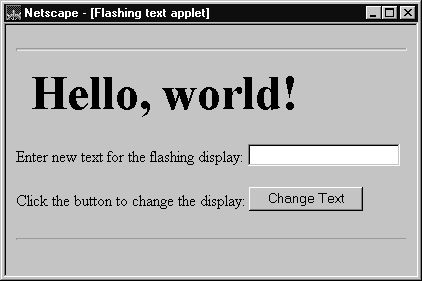
<P>Enter new text for the flashing display:
<INPUT TYPE="text"
NAME="textBox"
LENGTH=50>
<P>Click the button to change the display:
<INPUT TYPE="button"
VALUE="Change Text"
onClick="document.colorApp.setString(document.colorText.textBox.value)">
</FORM>This applet uses the public method
setString to specify the text for the flashing string that appears. In the HTML form, the onClick event handler of the button lets a user change the "Hello, world!" string that the applet initially displays by calling the setString method.
In this code, colorText is the name of the HTML form and textBox is the name of the text field. The event handler passes the value that a user enters in the text field to the setString method in the Java applet.
Controlling Java Plug-ins
Each plug-in in a document is reflected in JavaScript as an element in theembeds array. For example, the following HTML code includes an AVI plug-in in a document:
<EMBED SRC=myavi.avi NAME="myEmbed" WIDTH=320 HEIGHT=200>If this HTML defines the first plug-in in a document, you can access it in any of the following ways:
document.embeds[0]If the plug-in is associated with the Java class
document.embeds["myEmbed"]
document.myEmbed
netscape.plugin.Plugin, you can access its static variables and methods the way you access an applet's variables and methods.
The embeds array has a length property, document.embeds.length, that indicates the number of plug-ins embedded in the document. See "Determining Installed Plug-ins" for more information about plug-ins.