
Creating a Frame
You create a frame by using theFRAMESET tag in an HTML document; this tag's sole purpose is to define the frames in a page.
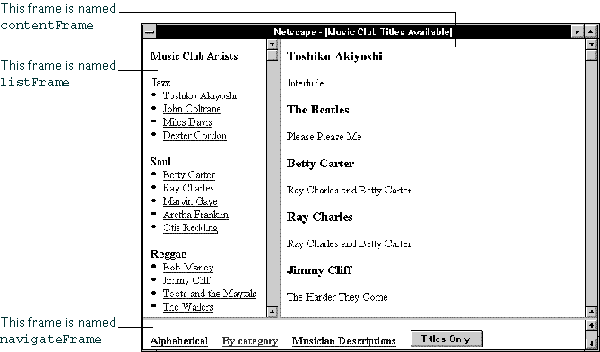
Example 1. The following statement creates the frameset shown previously:
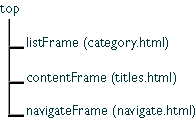
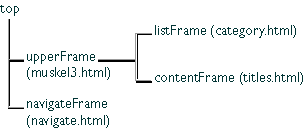
<FRAMESET ROWS="90%,10%">Figure 4.2 shows the hierarchy of the frames. All three frames have the same parent, even though two of the frames are defined within a separate frameset. This is because a frame's parent is its parent window, and a frame, not a frameset, defines a window.
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>